- Building my ePortfolio: A Body of Evidence
- Building my ePortfolio: Populating Content
- Building my ePortfolio: Choosing a Platform
- Building my ePortfolio: Gathering & Organizing Content
- Building my ePortfolio: What’s the outcome?
Now that I’ve got the bones of my ePortfolio in place, it’s time to start adding some meat. The first question I always ask faculty members when they approach me for help with a new technology is: what do you want the outcome of this to be? I already partially answered this question back at the beginning of this project, but I have an addendum to make.
I want my ePortfolio to be a fundamentally different thing than my résumé. I want my ePortfolio to represent the skills I’ve learned, regardless of whether I learned them formally in a classroom, or via volunteering in my local community. To me, formal and informal spaces are equally valid places to learn, and so I want to actually treat them as equals in this space. Ideally, this ePortfolio would one day replace my traditional résumé altogether. (Learning is messy, so I’m not sure why we as a community insist upon reporting our skills using flat, linear structures. But that is a whole ‘nuther discussion, and I’ll get off my soapbox now.)
With this outcome in mind, and in the process of actually building the first few projects, I came up with a few rules to help keep me on track.
- Each portfolio entry will consist of a single project.
- The project I accomplished will always be more important than the place or organization I was working for at the time.
- I don’t work in a vacuum, so credit will always be given to others who were part of the accomplishment.
- Comments on portfolio items will be left open.
- Last but not least, each portfolio entry needs to have the following items in order to be considered complete:
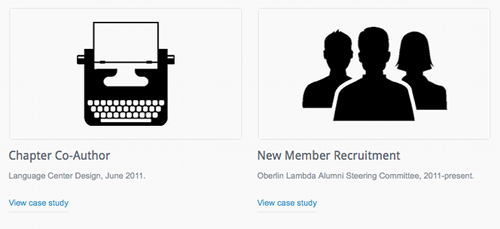
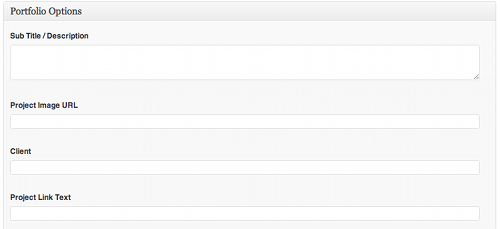
- A title that succinctly describes what I did (i.e. the name of the task I completed or the position I held)
- A subtitle that provides greater context to the title (i.e. what organization the project was for, and when it was completed)
- A description of the project and my role / responsibility in making it a success. This doesn’t have to be any particular length, but it does need to be an honest accounting of what I did. No overstating or extreme humility allowed.
- An image which provides visual context, ideally a photo taken during the project.
- Any additional evidence (workshop handout, podcast recording, etc) will be embedded, not made downloadable, wherever possible. I’m not concerned about ownership, I just want to make it as easy as possible for visitors to actually see the work I’ve done.
Looking back on this list, I’m realizing it can be pretty well restated as:
- Be honest.
- Be kind.
Honestly, though, I’ve populated a dozen projects at this point, and the first set of rules seem really micro-managey, but it was helpful to really think about the process as I went through it. Many of these rules were largely dictated by the theme I’m using — when I create a new portfolio item, it already has fields for a lot of this information, so I don’t even have to think about formatting, just about entering the information.
Some rules, like rule #1, I changed my mind about halfway through, and it meant I had to go back in and re-do a bunch of work. For example, I originally created “Language Lab Unleashed” as a single portfolio item. Then I realized that there were several projects hiding underneath — webmaster, author, and podcast producer — so I broke those three projects out. It means each of the three project descriptions are a little shorter, and I’m risking some redundacy, but I think it’s a more honest accounting of the work I did.
Other rules that I didn’t expect to be problematic (see rule 5.5) took up a bunch of my time. I spent several hours this morning trying to figure out why the PDFs I was trying to embed wouldn’t display properly.
After trying to find a PDF-embedding plugin that doesn’t use GoogleDocs, and experimenting unsuccessfully with iframe tags, I realized I was making a pretty terrible assumption about what the problem was. As it turns out, PDFs created by Pages (and most of my PDFs are) don’t play well with GoogleDocs or with Adobe Acrobat. Even if I could get it to look okay on my MacBook, a majority of visitors would be treated to documents that really look terrible, and that is NOT the impression I’m trying to make. In order to keep moving forward, I had to publish a couple of projects without PDFs embedded, or even linked, to the post.
One thing I didn’t expect was for the requirement to provide visual context (rule 5.3) to actually be FUN. I ended up using a bunch of images from The Noun Project as the thumbnails, and even though I had no experience dealing with vector images (and no software that would handle the files!) I managed to come up with a quick and easy workflow to get them off the website and onto my portfolio within three minutes.
I’ll share that process and more information about the problems with my PDFs, in my next post. For now, though, my question to y’all is — is this monster I’ve set up starting to make sense? When you visit my ePortfolio, can you find your way around? Do you start to get a sense of my skill sets? Is there anything missing that you’d want, or expect to see? Any feedback and suggestions are welcome!